基于Ajax的WebGIS开发和应用研究
2008-12-08
作者:马维峰1,2, 王晓蕊1, 薛重
摘 要: 介绍了基于ArcIMS、结合服务器端动态缓存技术" title="服务器端动态缓存技术">服务器端动态缓存技术,开发Ajax风格的WebGIS系统的基本原理、系统结构" title="系统结构">系统结构、关键技术和应用实例。
关键词: WebGIS; Ajax; 地图切片; 服务器动态缓存; ArcIMS
目前基于浏览器应用程序的开发技术中,Ajax(Asynchronous JavaScript and XML)无疑是最新的技术,Ajax是基于Web Applications的浏览器的一种重要的开发模型。它使用了几种技术,这几种技术整合在一起并且相互合同工作,以创建功能强大的新应用。组成Ajax模型的有XML、JavaScript、HTTP和XHTML,这些技术都已为人们所熟悉并广泛应用,Google Map正是使用了这项技术。在Google Maps[1]推出之前,网络地图应用传统的WebGIS技术,通过动态生成地图图片或者使用Java Applet、SVG来发布地图[2],而Google Maps采用Ajax技术和地图切片(Tile)的网络地图模式得到了广泛认同,目前绝大多数网络地图服务都采用了类似此技术的方案[3]。通过Ajax技术和地图切片可以有效地减轻网络地图服务器负荷,提高客户端" title="客户端">客户端用户体验。因此,在WebGIS开发中应用和集成Ajax技术具有重要的实用价值和现实意义。本文介绍的是基于传统WebGIS系统ArcIMS,结合服务器端动态缓存技术,开发类似Google Map风格的WebGIS应用系统的基本原理、关键技术和应用实例。
1 系统原理与结构
1.1 Ajax与WebGIS技术
基于Ajax的网络地图系统由二部分组成:(1)服务器端。通过地图预渲染技术即通过对地图分级、分块渲染,建立栅格金字塔地图数据,通常称为地图切片技术;(2)客户端。当地图窗口发生移动、缩放时,通过JavaScript应用Ajax技术控制浏览器在后台进程下载当前地图分辨率和范围需要的切片,并在下载完成后通过后台进程填充于相应位置,而不打断用户操作。由于该技术一方面充分利用了浏览器(如IE)的多线程下载功能;另一方面下载过的图片在系统设置的时间范围内无需再次访问服务器下载,有效利用了客户端缓存,因此大大加快了客户端数据下载和运行效率,降低了服务器负担。对于一些动态内容,例如点对象(POI)、线对象(道路),通常使用客户端脚本技术(VML或者SVG)在浏览器端以矢量的方式绘制[4]。
与其他WebGIS系统不同,要实现以上的功能,浏览器客户端相对复杂,需要应用JavaScript代码在浏览器以脚本方式来实现地图浏览器,也可以使用基于Flash或者Java Applet的实现方案,其基本原理类似。随着网络地图市场的升温,目前出现了几种基于地图切片和Ajax技术的网络地图JavaScript类库,比较著名的有MapEasy[5]、OpenLayer、kaMap等,应用这些类库,可以降低技术门槛,加快该类系统的开发。在服务器端,由于地图数据是预先分级、分块渲染的栅格金字塔数据,因此,可以通过任何Web服务器来提供服务。
1.2 系统结构
本系统以ArcIMS和MapEasy类库为基础构建,系统架构示意图如图1所示。ArcIMS是ESRI公司的WebGIS发布系统,可用于在Internet和Intranet上发布GIS数据。ArcIMS由Application Server Connectors、Application Serve和Spatial Server三部分组成。其中,Application Server Connectors主要用于连接Web Server和Application Server;Application Server用于维护Spatial Server的状态及其与Web服务器的交互;Spatial Server是核心的地图渲染器,根据Application Server的请求渲染地图。MapEasy是由国内开发者开发的、基于Ajax技术的网络地图JavaScript开源" title="开源">开源类库,可以用来在浏览器端构建类似Google Map风格的网络地图;可以应用服务器端的地图切片数据,在客户端浏览器创建网络地图,并使用JavaScript增加标注信息(点信息);使用Apache开源协议[5]允许作为开源或者商业软件的代码修改、再发布,也就是说,使用者在需要的时候可以修改代码以满足要求并作为开源或商业产品的发布或销售。

如图 1所示,系统在客户端使用MapEasy为核心构建,在服务器端通过动态缓存服务来返回缓存中的地图切片数据,或者调用ArcIMS渲染空间数据为地图切片。而在服务器端,MapEasy和一般的网络地图或WebGIS不同,通过类似lazy load机制,使用ArcIMS渲染地图切片数据,当相应缩放比例和位置的地图切片首次请求时才调用ArcIMS进行渲染,渲染结果以文件缓存形式存储于服务器,客户端如果再次请求同一块地图切片时,则可直接返回缓存中的地图切片数据。由于地图切片是动态缓存的,而不是类似大多数网络地图的预渲染机制,因此可以通过控制缓存来控制地图数据动态更新和发布。例如系统地图数据更新后,可以根据更新范围,删除缓存中的相应数据,客户端再次请求该地图时,得到的就是更新过的地图数据。
1.3 数据组织与服务器和客户端交互
在浏览器客户端,应用MapEasy类库添加地图的JavaScript代码如下:
function IMSMapType( ) {
MapType.apply(this);
this.getSrc = function(level, row, column) {
return 'http://localhost/ims/?d=test&z='+level+'&x='+column+'&y='+row
}
}
MapModel.mapTypes = new Array(new IMSMapType());
MapModel.maxZoomLevel=10
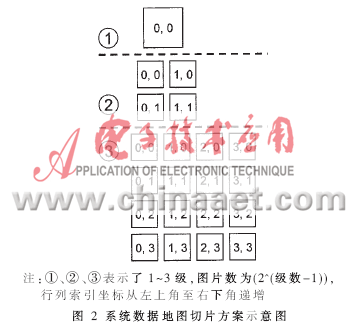
以上代码最关键之处是第4行的语句,该语句调用服务器端缓存服务,返回地图切片数据,其中有4个参数:表示缓存服务的数据集d,表示当前的缩放级数z,表示切片的行列x、y。MapEasy兼容的数据切片方案采用四叉树切分和哈希格网索引算法[6],即第一级为1幅图片,第二级分为4幅图片,第三级则划分为16幅图片,如图 2所示。对于每个切片,根据其在切片中的行列和级数,就可以反算相应的经纬度范围;反之,通过经纬度也可以计算某个分辨率下切片的行列数,例如,根据切片行列索引计算地理坐标的计算公式为:
切片XMin=Mapwidth/(2^(z-1))*x+MapXMin
切片YMin=Mapwidth/(2^(z-1))*(2^(z-1)-y-1)+MapYMin
切片XMax=切片XMin+MapWidth/(2^(z-1))
切片YMax=切片YMin+MapWidth/(2^(z-1))
式中,x、y代表切片的行列索引;z代表缩放级数,最小(第1级)为1。

1.4 系统流程
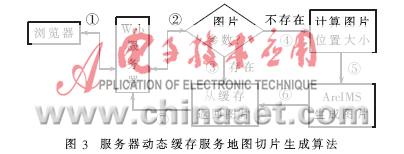
服务器动态缓存服务地图切片渲染的基本流程如图 3所示。首先根据图片的位置参数和数据集,构建图片文件名和路径名,判断该文件是否在缓存中存在,如果存在,则返回,其程序的执行流程为:1、2、3、7;如果图片在缓存中不存在,则调用ArcIMS渲染并保存图片,其程序的执行流程为:1、2、4、5、6、7。所以,每个缩放比例的图片在ArcIMS中只渲染一遍。

2 系统开发" title="系统开发">系统开发与应用实例
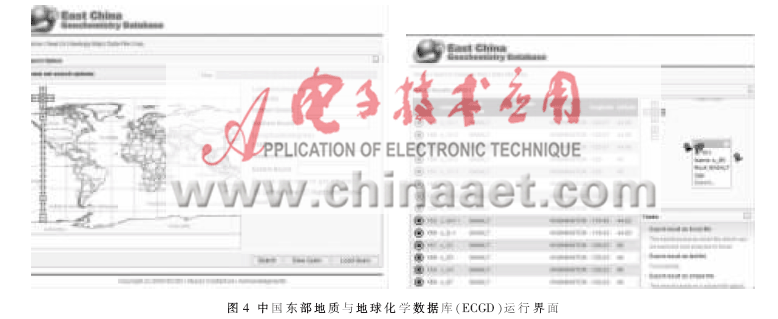
在中国东部地质与地球化学数据库系统中,使用了基于服务器动态缓存和Ajax技术的WebGIS技术,该系统基于Microsoft .net 2.0平台,开发语言为C#,服务器运行环境为:Microsoft Windows Server 2003、IIS、ArcIMS、SQL Server,客户端可以为任意的Web浏览器。通过使用服务器动态缓存和Ajax技术,在普通PC机服务器上,即可支持较大并发用户访问,与单纯使用ArcIMS技术进行WebGIS开发相比,大大提高了服务器运行效率,降低了服务器负荷。图 4为系统的运行界面,其中左图为查询界面,右图为查询结果,结果数据的空间位置可以通过标注的形式显示在地图上。

本文介绍了基于传统WebGIS系统ArcIMS、结合服务器端动态缓存技术,开发Google Map风格的WebGIS系统的基本原理、技术路线和关键技术。该技术应用于中国东部地质与地球化学数据库系统开发,取得了良好的效果。基于服务器动态缓存技术,在WebGIS开发中应用和集成Ajax技术和地图切片技术具有重要的实用价值和现实意义。
参考文献
[1] Google Map, http://maps.google.com.2006-03-10.
[2] 宋关福,钟耳顺. WebGIS——基于Internet的地理信息系统. 中国图像图形学报,1998,(3):251-254.
[3] Google与网络地图杂谈. http://www.3snews.net/index.php/2899/action_viewspace_itemid_1720.html.2007-03-27.
[4] 黄颖,谢忠,钟士彬.NET和VML及脚本技术在WebGIS系统地图文档显示中的应用. 测绘科学,2006,31(4).
[5] MapEasy, http://mapeasy.sourceforge.net/.2007-01-12.
[6] 郭薇,郭菁,胡志勇.空间数据库索引技术. 上海:上海交通大学出版社,2006.

