王朋1,董爱华1,2,鲍萍萍1
(1.东华大学 信息科学与技术学院,上海 201620;2.数字化纺织服装技术教育部工程研究中心,上海 201620)
摘要:随着移动互联网技术的迅速发展,互联网上的移动设备呈爆炸性的增长。为了解决网站和未来新设备的兼容性和可访问性,为PC端和移动端的用户提供更加舒适的访问界面和速度,将其设计成为响应式。分别对响应式元素及媒体、响应式伸缩布局、响应式字体和图片、响应式框架进行了探讨与研究,最终将响应式的有关技术应用到了B2C模式的电子商务网站的设计中。
关键词:移动设备;响应式;B2C
0引言
中国移动互联网用户数量已超PC网民。据中国互联网络信息中心(CNNIC)数据显示,截至2014年6月,中国移动互联网用户为5.27亿,覆盖率达83.4%,首次超越传统PC整体80.9%的使用率,移动互联网用户成为第一大上网群体[1-2]。
响应式网页设计(RWD)是2010 年伊桑·马克特(Ethan Marcotte)提出的。该技术是三种已有新技术——流动布局(fluid grids)、媒介查询(media queries)和弹性图片(scalable images)的结合[3-4]。通过响应式的设计模式,能够使网站随着不同终端而做出自动的响应,动态地改变网页的布局和元素的样式,将同样的内容在不同终端下漂亮地呈现出来,如图1所示。

从响应式Web设计的提出到2014年,业界对响应式Web的设计预测都很看好,2015年Web设计的趋势预测中,响应式依然是热点[5]。虽然已有的三项技术是响应式网页设计的关键所在,但并不是全部。随着各种各样的互联网终端设备的出现,响应式网页面临着设备的不兼容及运行效率低等众多问题[67]。为此,本文对响应式网页的设计提供了相关的技术手段和设计方法,并应用到了实践中。
1响应式网站的设计方法
1.1使用viewport meta 标签
在使用移动设备浏览网页时,大多数浏览器会默认显示普通页面的尺寸。由于移动设备的分辨率较小,页面元素会显得不清晰。为此,可以使用viewport meta 标签,它是一个虚拟“视窗”,能够自动响应移动设备的宽和高,让页面的字体和图片自适应地变得清晰。
在HTML的head部嵌入以下代码就可以自动适应屏幕的宽高。
<meta name="viewport" content="width=devicewidth,height=deviceheight,initalscale=1.0,maximumscale=1.0,userscalable=no;" />
1.2CSS中的媒介查询(Media Query)
@media查询可以针对浏览器不同的视窗大小而设置不同的CSS样式,当网页在不同的终端设备上浏览时,页面就可以响应不同的页面布局,其CSS语法如下:
@media mediatype and|not|only (media feature) { CSS-Code;}
也可以针对不同的设备使用不同的stylesheets:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
测试效果如图2和图3所示。


1.3伸缩布局Flexbox
常规布局一般是基于块和内联流的布局方式,其方向是一定的,缺乏灵活性。而Flexbox采用flexflow流的布局方式,它可以多方向布局网页元素:从左到右,从右到左,从上到下,从下到上。
Flexbox布局是一种伸缩盒子模型,它能够简便地制作成具有伸缩功能的布局。采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称“项目”[8]。Flexbox布局的思想是伸缩容器能够灵活地改变伸缩项目的宽、高以及出现的顺序,以最合理的布局方式填充屏幕。
考虑到浏览器的兼容性,任何容器只要加入下面语法就可以指定为Flex布局。
box{ display: webkitbox; display: mozbox; display: msflexbox;display: webkitflex;display: flex;}
然后通过设置不同子元素的属性就可以创建出响应式的弹性布局,测试效果如图4、图5和图6所示。

1.4响应式文字和图片
1.4.1响应式文字
响应式网页不仅页面布局能够自适应地调整,文字和图片也可以根据屏幕的尺寸而自动改变大小。通常用的字体单位em和rem 是分别基于父级和根元素(html)而改变的,并不是相对于用户的屏幕。对此,引用了一种新的字体大小单位:ViewportPercentage Lengths[9]。
分别用vw、vh表示高度和宽度,一个单位等于视窗大小的1%。也可以通过vmin和vmax设置最大值和最小值(如:1vmin取1vw和1vh小的值)[9]。
1.4.2弹性图片
为了使图片能响应浏览器的视窗大小,只需要为图片设置下面的CSS样式即可:
img {width: 100%; height: auto;}
1.5响应式框架
随着移动终端的推广,各种移动系统层出不穷,仅苹果和安卓系统的尺寸就有多种规格,更何况其他的平板设备。为了统一移动设备的用户界面(UI),提出了jQuery Mobile移动开发框架,因为它是单纯使用HTML、CSS和 JavaScript进行开发的,是移动浏览器的标准,所以能够解决多种移动终端的兼容问题。
通过使用jQuery Mobile 可以 “写更少的代码,做更多的事情”,它可以通过一种灵活、简单的方式来布局网页[10]。要使用jQuery Mobile开发网页,需要在网页中引用 JavaScript 库 (.js)、CSS样式表(.css)。
引用方式有两种:一是从CDN中直接链接jQuery Mobile,二是从官网上下载进行应用。为了使用官方最新版本,本文采用第一种方式。直接将代码复制到网页的<head>中即可,其形式如下:
<head><link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jqu ery.mobile.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script></head>
2响应式网站的应用
2.1项目简介
网上服装商城是企业针对客户建立的一个B2C模式的电子商务网站,通过线下仓库与线上平台,实现网上销售服装的功能。由于页面采用了响应式的布局,因此用户可以通过不同的终端设备浏览网站并且完成购货功能,系统稳定可靠,兼容性好。
2.2系统设计
系统分为两大部分:前台部分和后台部分。前台部分主要是针对用户完成购物的功能,后台是管理员系统,主要完成服装的分类管理以及订单管理等工作。本设计将网站建设成响应式网站,分别设计了前台、后台以及数据库,最后对其进行了测试。
前台(客户购买)部分:针对用户系统,主要包括注册会员、登录、查询服装、添加购物车、生成订单及支付功能。
后台(管理员管理)部分:整个系统的运行和服装更新的重要部分,功能主要包括服装的增添、订单管理、删除服装、查看订单详细信息、发货等。另外,还设置了用户访问权限,提高了后台系统的安全性。
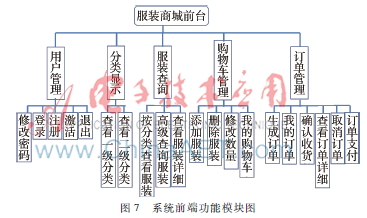
根据系统功能分析,设计系统前端功能模块如图7所示。

3结论
本文从实际问题出发,针对网站开发过程中存在的问图7系统前端功能模块图
题,介绍了响应式网站的设计方法,为跨终端设备浏览网页提供了可行的解决方案。最后把理论和实际结合在一起,开发了响应式网上服装商城系统。
随着越来越多的移动终端加入到互联网中,移动互联网已占有Internet的半壁江山。响应式网站可以给用户提供更加舒适的界面和用户体验,已成为大势所趋。虽然响应式网页设计的优点和趋势已经被广泛地认同,但是由于许多前端工程师还对其不太熟悉,对响应式网站的设计模式还有许多技术上的难题,如对老版本IE支持不好、加载时间长等,因此它在短时间内很难普及。但可以肯定,为了迎合未来移动互联网的发展潮流,响应式网页的设计将会是未来网站设计的主流。
参考文献
[1] 三川. CNNIC发布第35次《中国互联网络发展状况统计报告》[J].中国远程教育,2015(2):3131.
[2] 赵大磊,张正平,贺松,等.基于Android的移动互联网健康监测系统的研究[J].微型机与应用,2014,33(8):1012.
[3] 张欣辉. 响应式网页设计的研究[J]. 电子技术与软件工程,2014,40(18):5757.
[4] 洪勇军. 面向移动终端的屏幕自适应网页设计[J]. 微型机与应用,2014,33(3):6566.
[5] He Yuchan. Status and trends of responsive Web design[EB/OL].(20150918)[20161220]http://heyuchan.com/?p=720.
[6] 余以胜.移动终端Web页面的优化处理研究[J]. 电子技术应用,2014,40(7):126129.
[7] 高集荣, 田艳, 江晓妍. 基于树结构的Web页面适配方法的研究[J]. 微型机与应用,2014,33(1):7780.
[8] COYIER C. A complete guide to flexbox[EB/OL]. (20151012)[20161220]https://csstricks.com/snippets/css/aguidetoflexbox/.
[9] ALLEN R. Responsive type and more with only CSS[EB/OL].(20151013)[20161220]https://medium.com/@ryanallen_com/responsivetypewithonlycss82b846370cc9#.4pa3sr xwa.
[10] W3CSCHOOL.jQuery mobile简介[EB/OL].(20151201)[20161220]http://www.w3school.com.cn/jquerymobile/jquerymobile_intro.asp.

