摘 要: 针对当前虚拟古建筑文物缺乏灵活性、不能实时更新内容和资源重复建设等问题,提出了一种改进的Web 3D技术来虚拟古建筑物文物。首先阐述了虚拟古建筑文物存在的问题,然后介绍了所涉及到的关键技术,接着对古建筑文物三维全景展示进行设计,最后对其实现。实验结果表明,采用改进的Web 3D技术所虚拟的古建筑文物三维全景达到了预期目标。
关键词: Web 3D技术;古建筑文物;虚拟技术;全景展示
现有的一般古建筑文物展示主要是应用动态网页、Flash技术、流媒体技术等来实现,在真实性环境的营造、三维立体的交互展示与模拟实验操作上还存在许多不足,如缺乏灵活性、不能实时更新内容和资源重复建设等。近年来,随着互联网的高速发展,涌现了大量以互联网为基础的虚拟现实技术,Web 3D技术基于Internet,依靠软件技术来实现从本机三维图形技术向互联网扩展,具有网络性、三维性和交互性等特征,且提供了具有很好表现力的虚拟现实网络解决方案。它作为一种新型的网络三维图形技术,在立体空间三维模型的展示、虚拟空间及场景的营造、实体交互性等方面有着独特的技术特色与优势,并广泛应用于教学、地理学、考古学、建筑学、医学等领域[1]。因此本文通过引入改进的Web 3D技术来有效地解决目前虚拟古建筑文物中存在的问题。
1 关键技术简介
本古建筑文物三维全景展示主要采用了WebGL&Three.js技术,并有效整合HTML5、JSON、Ajax、JSP、SSH(Strust+Spring+Hibernate)等技术来实现。
1.1 WebGL技术
WebGL是一套跨平台、开源免费的底层三维图形JavaScript API,它允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和数据视觉化[2]。目前已出现很多第三方的WebGL中间件(Three.js、SceneJS、Processing.js等),进而减轻了三维网络应用的开发负担,本文使用Three.js开源3D库来创建和渲染古建筑文物的3D场景。
1.2 HTML5
HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段。广义上,HTML5实际是指包括HTML、CSS和JavaScript在内的一套技术组合,目的在于减少浏览器对插件的依赖性和丰富网页的表现形式[3]。Canvas元素是HTML5中新增的页面元素,该元素是一个图形绘制容器,拥有一个基于JavaScript的API,可由脚本动态绘制图像,本文使用的就是HTML5中的Canvas元素。
1.3 JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,它是基于JavaScript(Standard ECMA-262 3rd Edition-December 1999)的一个子集。JSON采用完全独立于语言的文本格式,但也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)[4]。这些特性使JSON成为理想的数据交换语言,而且易于人阅读和编写,同时也易于机器解析和生成,因此本古建筑文物的3D场景切换采用JOSN格式与服务器交互。
2 三维全景展示的设计
2.1 策略设计
为了满足用户通过浏览器可以全面欣赏古建筑文物的需求,因此为每一个古建筑文物设置了一个或几个观察点,让用户可以在所设计的3D古建筑文物周围任意切换位置,并且可以随意缩放和移动视觉,以便更好地观察欣赏古建筑文物,让用户真正体验到身临其境的感觉,进而实现对古建筑文物的保护和传播。为了达到此目标,本文通过观察点与观察点之间的角度参数来表示切换的位置(即A点相对B点偏离的角度),并且为每一个古建筑文物设置一个入口观察点,当用户点击某个古建筑文物时首先进入该入口观察点,通过入口观察点使用鼠标或者方向键可以向其他任何位置进行移动,进而使用户更全面欣赏此古建筑文物。
2.2 总体设计
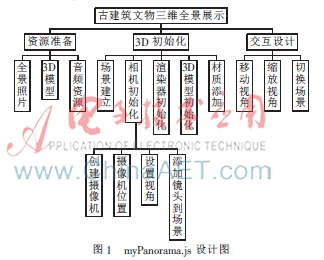
本三维全景展示采用Three.js来创建和渲染古建筑文物的3D场景,为了有效使用3D引擎,本文对其进一步封装成myPanorama.js,它负责古建筑文物3D全景的所有功能,包括初始化3D场景、场景的自动旋转与暂停、视角的缩放和移动、场景的切换以及场景的全屏显示等功能。在需要3D全景展示的页面引入这个myPanorama.js文件和Three.js文件,就可以调用myPanorama.js中写好的方法来管理古建筑文物的3D全景展示。myPanorama.js设计主要包括资源准备、3D初始化和交互设计三部分,具体如图1所示[5]。

3 三维全景展示的实现
本古建筑文物三维全景展示主要使用JSP作为表示层,Three.js作为3D引擎,myPanorama.js负责管理3D场景,使用Ajax与后台服务器交互来获取场景数据,并用JSON作为数据交换格式,其中后台服务器程序采用目前主流的轻量级J2EE框架技术SSH来实现。下面是实现三维全景展示的核心代码:
function initPanorama(viewEntity,canvasBox){
function init() {
camera=new THREE.PerspectiveCamera(75, containerWidth/containerHeight,1,1100);
scene=new THREE.Scene();group=new THREE.Object3D();scene.add(group);
texture_placeholder=document.createElement(′canvas′);
texture_placeholder.width=128;texture_placeholder.height=128;……}……
function initBtn(){
$("#btnFor3d_box").css("background-image",′url(images/views/qqbox_transBack.png)′);
$("#btnFor3d_box").css("left",
$(canvasBox).width()-$("#btnFor3d_box").width());
$("#btnFor3d_box").css("top",
$(canvasBox).height()-
$("#btnFor3d_box").height());
$("#stopBtn").css({′cursor′:′pointer′,′float′:′left′,′margin-left′:′10px′,′margin-top′:′2px′,′width′:′27px′,′height′:′27px′,′background-image′:"url(images/views/playstopBtn.png)",′background-position′:′-88px 0px′});
$("#maxBtn").css({′cursor′:′pointer′,′float′:′left′,′margin-left′:′10px′,′margin-top′:′
2px′,′width′:′25px′,′height′:′25px′,′background-image′:"url(images/views/maxminBtn.png)",′background-position′:′-25px 0px′});
$(′#viewInfo′).css({′position′:"absolute","left":
$(canvasBox).width()-
$("#viewInfo").width(),′top′:"2px"});
$("#maxBtn").toggle(function(){……},……);
$("#stopBtn").toggle(……);
$(′.viewItemBtn′).click(……);……}……}
图2为实现某一古建筑文物三维全景展示效果图。

当点击场景中的“前进”箭头时,首先Ajax与服务器交互获取下一个场景的数据,然后切换场景,并且同步更新画布中显示当前场景的名称。根据场景的关系生成导航的箭头;当点击“暂停”按钮时,场景停止/开始自动旋转;当点击“全屏”展示时,场景缩放/收缩成全屏/窗口,而且可以通过拖拽鼠标来移动视角,观察整个720°的空间,还可以滚动鼠标滚轮键来缩放视角。
本文有效使用WebGL&Three.js、HTML5、Ajax、JSP及SSH等技术设计并实现了古建筑文物三维全景展示。该三维全景展示具有跨时空的特点,实现了古建筑文物数字化信息资源的共享,在提高古建筑文物信息传播效益的前提下有效地节约了信息传播成本。同时为用户创建了一个具有强烈沉浸性、交互性和趣味性的非正式欣赏环境,能够有效地吸引用户积极参与其中,达到了预期目标。
参考文献
[1] 董榕,杨玉辉.Web3d通用型展览馆平台开发与教育应用[J].实验室研究与探索,2012,31(7):394-397.
[2] 刘爱华,韩勇,张小垒,等.基于WebGL技术的网络三维可视化研究与实现[J].地理空间信息,2012,10(1):79-81.
[3] 冯科融,王和兴,连加美,等.基于HTML5的3D多人网页游戏实现方案[J].微型机与应用,2013,32(1):4-6.
[4] 陈玮,贾宗璞.利用JSON降低XML数据冗余的研究[J].计算机应用与软件,2012(9):188-190.
[5] 谭文文,丁世勇,李桂英.基于webGL和HTML5的网页3D动画的设计与实现[J].电脑知识与技术,2011(3):1009-3044.

